- Colection of 65 PHP scripts for $4.29 each
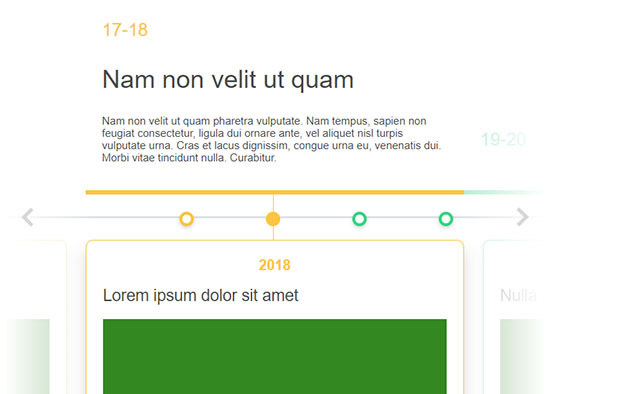
Timeline Script
Use our Free Timeline Script to easily add beautiful, interactive timeline to your website or project. Among the many uses, a thoughtfully placed timeline can be a great way for a business to present their history, special events or their progress like number of employees, strategic client wins, turnover etc.
Timeline Script

SPECIAL OFFER
Get 65 PHP scripts in a bundle for $4.29 each!
*For a limited time only get the best deal ever on the market!
View OfferDescription
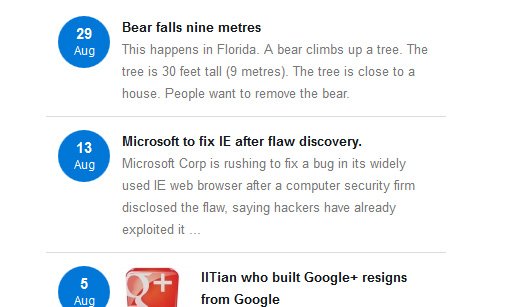
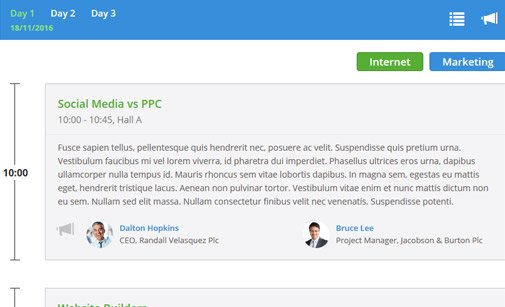
Our script creates a dynamic vertical timeline using multiple events stored in a MySQL table. You can create unlimited number of events.
For each event you have:
1) Date
2) Image - specified via URL
3) Event title
4) Event description
Download
To download Timeline Script for FREE you need to login your account.
How to Install
1) Download and unzip the script package.
2) Upload the Timeline Script files in a folder on your server
3) Edit config.php file and MySQL login details:
$SETTINGS["hostname"]='localhost';
$SETTINGS["mysql_user"]='';
$SETTINGS["mysql_pass"]='';
$SETTINGS["mysql_database"]='';
$SETTINGS["data_table"]='member';
4) open database.sql and import all MySQL queries in your database. MySQL table will be created where timeline events will be added.
5) Open the timeline.php web page using your web browser.
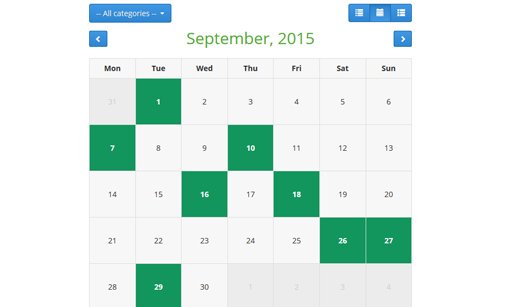
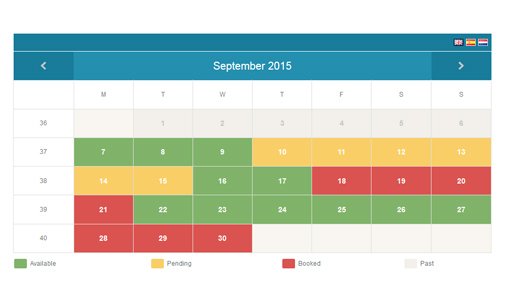
Need an online event calendar?
A PHP/MySQL-based calendar script for showing important events to your visitors.
User License: $19.00
- Event Calendar With Multiple Views
- 10 Calendar Color Themes
- Create Unlimited Event Calendars
- Event Description and Location