- Colection of 65 PHP scripts for $4.29 each
Sliding Contact Form
FREE Sliding Contact Form Script that allows you to add a scrolling feedback button on your website. The Sliding Contact Form provides users with the quickest and least distractible way to contact you immediately when a question pops into their mind.
Sliding Contact Form

SPECIAL OFFER
Get 65 PHP scripts in a bundle for $4.29 each!
*For a limited time only get the best deal ever on the market!
View OfferDescription
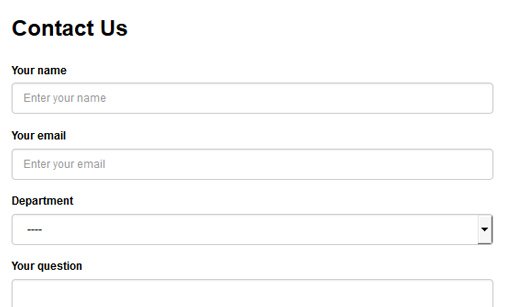
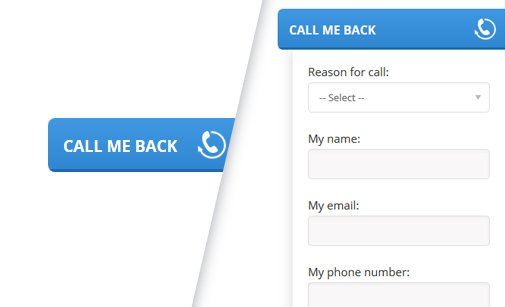
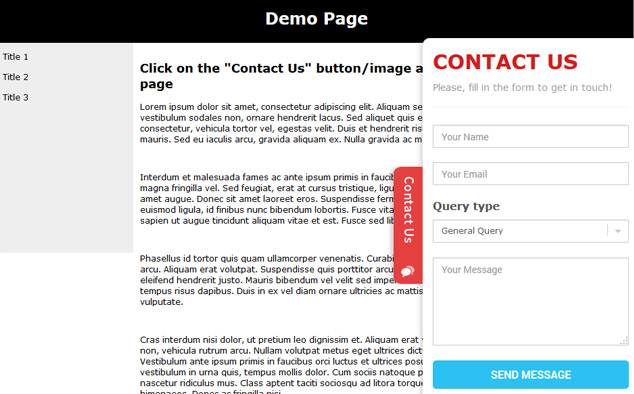
The "Contact Us" button /"Feedback" button/ is located at the right side of the web page and when clicked, a contact form pops up right away allowing users to contact you without even leaving the page.
The contact form consists of fields for name and email, drop-down with reasons for contact and free message text area.
The Sliding Contact Form Script is a FREE script developed and offered by PHPJabbers. You can also try out our fully supported Callback Widget which has an easy Administration page to allow manage the form fields, automated notifications and more advanced options. It also keeps all callback requests stored in a database.
Download
To download Sliding Contact Form for FREE you need to login your account.
How to Install
1) Download and unzip the script package.
2) Upload the script on your server.
3) Edit form.php file and set your email address, where message will be received, and email subject in the following lines:
define('_EMAIL_TO', 'admin@domain.com');
define('_EMAIL_FROM', 'no-reply@domain.com');
define('_EMAIL_SUBJECT', 'Contact Form');
4) Open the example web page index.html using any web browser.
To load the form on another web page, just add the following code before closing the <body> tag:
<script type="text/javascript" src="embed.js"></script>
If the Contact Form is loaded in a folder on your server, you need to specify the path for the js file. For example:
<script type="text/javascript" src="/FOLDER_NAME/embed.js"></script>
5) If the form is loaded in different file and from another folder on your server, you need to specify the path where the files are located.
In order to make it work, open file "embed.js" and change line 135 to point to your sliding form folder.
It is now like this:
server_url = document.location.href.replace(/([a-z.]+)$/i, '');
change it to
server_url = 'http://YOUR DOMAIN/FOLDER_NAME/';
Need an advanced contact form script?
A PHP contact form script that allows you to create any kind of web form.
User License: $19.00
- Create Various Web Forms
- Various Form Field Types
- Easy Web Form Customization
- Multi Language Module