- Colection of 65 PHP scripts for $4.29 each
jQuery Page Scrolling
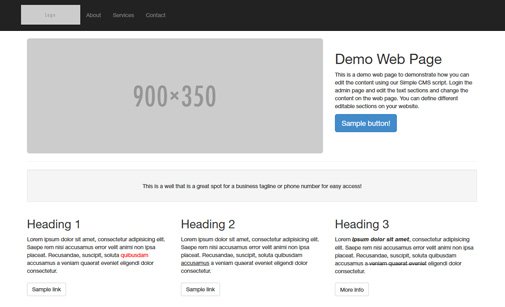
Standalone jQuery plugin for building fancy one page scrolling websites. One page websites are very popular and because they are often longer than common multiple pages websites, it is recommended to have sticky menu header that shows which page section users are looking at the moment.
jQuery Page Scrolling

SPECIAL OFFER
Get 65 PHP scripts in a bundle for $4.29 each!
*For a limited time only get the best deal ever on the market!
View OfferDescription
jQuery scrolling websites are now huge trend among web designers and webmasters. A lot of web app sites and portfolio websites are built using this technique as it provides a fluid user experience and keep the user on a single web page.
- Responsive – provide optimal user experience across various platforms and devices. The jQuery Plugin is optimized for mobile, tablets and desktop.
- Customizable – you can easily customize the jQuery Page Scrolling Plugin and tweak the animation speed and duration.
- Fixed navigation – the navigation bar is fixed at the top as you scroll down the web page.
- Page Scrolling use different backgrounds to create a fancy user experience.
Simply download the jQuery Page Scrolling Plugin, it's FREE. Then, follow the steps in the How to install section.
Requires jQuery 1.7 or higher.
Browser compatibility: Chrome 33+, IE8+, Firefox 3.6.8+, Opera 12+, Safari 5+
Download
To download jQuery Page Scrolling for FREE you need to login your account.
How to Install
Follow these steps to integrate the jQuery Page Scrolling One Page Plugin into your web page:
1) Make sure both .js and .css files are copied in the folder where your web page is or just change the path to these files when placing the code in your web page:
<link href="css/singler.css" rel="stylesheet">
<script src="js/jquery-1.7.min.js"></script>
<script src="js/singler.js"></script>
2) Initialize the plugin
<script>
$(function () {
$("#singler").singler();
});
</script>
3) HTML
<nav>
<div class="container">
<ul id="singler">
<li><a href="#about" class="active">About</a></li>
<li><a href="#products">Products</a></li>
<li><a href="#documentation">Documentation</a></li>
<li><a href="#license">License</a></li>
<li><a href="#examples">Examples</a></li>
</ul>
</div>
</nav>
<section id="about"></section>
<section id="products"></section>
<section id="documentation"></section>
<section id="license"></section>
<section id="examples"></section>
OPTIONS
duration - type: Number | String; default value: 1000; description: Duration are given in milliseconds; higher value indicate slower animation, not faster one. The strings "fast" and "slow" can be supplied to indicate durations of 200 and 600 milliseconds, respectively.
easing - type: String; default value: "swing"; description: Easing function to use. The only easing implementations in the jQuery library are the default, called "swing", and one that progresses at a constant pace, called "linear". More easing functions are available with the use of plug-ins.
complete - type: Function; default value: null; description: Callback function fired when scrolling ends.
METHODS
destroy - Removes the singler functionality completely. This will return the element back to its pre-init state. This method does not accept any arguments.
$("#singler").singler("destroy");option - Gets or sets the value currently associated with the specified optionName. Few examples:
$("#singler").singler("option", "duration");
// Getter, returns current duration value
$("#singler").singler("option", "duration", 2000);
// Setter, assigns given value to "duration" option
$("#singler").singler("option", {"duration": 2000, "easing": "linear"});
// Setter, assigns one or more options
Need e-commerce or online ordering software?
Build your online shop or ordering website with our software: