- Colection of 65 PHP scripts for $4.29 each
jQuery Infinite Scroll
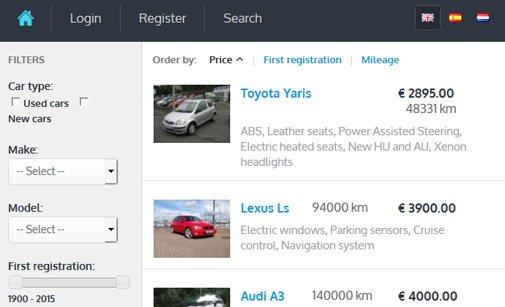
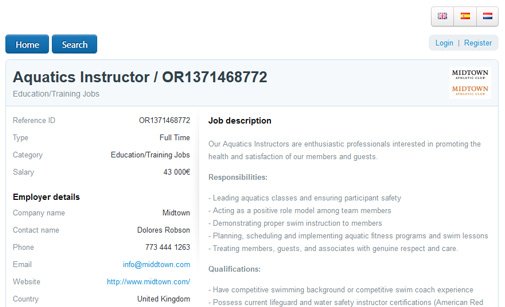
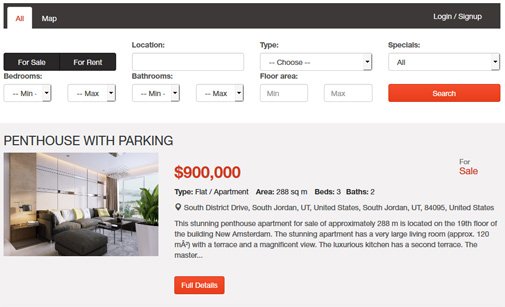
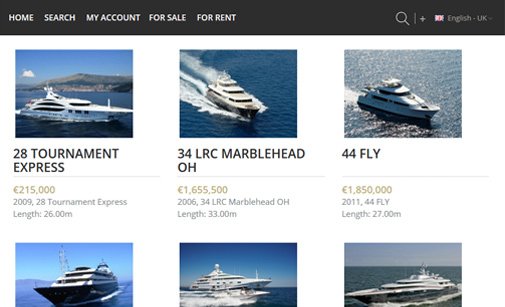
Use the jQuery Infinite Scroll to add infinite scrolling text and images to your web pages. jQuery Infinite Scroll plugin automatically loads web content when the user scrolls down to page (Facebook style endless pagination).
jQuery Infinite Scroll

SPECIAL OFFER
Get 65 PHP scripts in a bundle for $4.29 each!
*For a limited time only get the best deal ever on the market!
View OfferDescription
You can embed the infinite scrolling plugin in multiple containers, in an i-frame, configure offset, loading icon, CSS. You can use it to load images or text content on your web page.
Download the Infinite Scroll for FREE and follow the instruction in the 'How to install' section to configure the script.
Requires jQuery 1.7 or higher.
Browser compatibility: Chrome 33+, IE9+, Firefox 3.6.8+, Opera 12+, Safari 5+
Download
To download jQuery Infinite Scroll for FREE you need to login your account.
How to Install
Follow these steps to integrate the jQuery Infinite Scroll into your web page:
1) Make sure both .js and .css files are copied in the folder where your web page is or just change the path to these files when placing the code in your web page:
<link href="pjInfiniteScroll.css" rel="stylesheet">
<script src="jquery-1.7.min.js"></script>
<script src="jquery.pjInfiniteScroll.js"></script>
2) Initialize the plugin
<script>
$(function () {
$(".container").pjInfiniteScroll();
});
</script>
3) HTML
<div class="container">
<!-- your data here -->
</div>
offset - type: Number; default value: 20; description: Offset to bottom of the selected element, when scrollbar reach this limit, the load is triggered.
autoLoad - type: Boolean; default value: false; description: If true load content automatic, if false shows up a button.
autoLoadUntil - type: Boolean | Number; default value: false; description: How many pages will be loaded automatic. Set this option to > 0 to activate. Works when autoLoad is set to true.
loadingIcon - type: String; default value: "data:image/gif;base64,R0lGODlhEAALAPQAAP///wAAANra2tDQ0Orq6gYGBgAAAC4uLoKCgmBgYLq6uiIiIkpKSoqKimRkZL6+viYmJgQEBE5OTubm5tjY2PT09Dg4ONzc3PLy8ra2tqCgoMrKyu7u7gAAAAAAAAAAACH/C05FVFNDQVBFMi4wAwEAAAAh/hpDcmVhdGVkIHdpdGggYWpheGxvYWQuaW5mbwAh+QQJCwAAACwAAAAAEAALAAAFLSAgjmRpnqSgCuLKAq5AEIM4zDVw03ve27ifDgfkEYe04kDIDC5zrtYKRa2WQgAh+QQJCwAAACwAAAAAEAALAAAFJGBhGAVgnqhpHIeRvsDawqns0qeN5+y967tYLyicBYE7EYkYAgAh+QQJCwAAACwAAAAAEAALAAAFNiAgjothLOOIJAkiGgxjpGKiKMkbz7SN6zIawJcDwIK9W/HISxGBzdHTuBNOmcJVCyoUlk7CEAAh+QQJCwAAACwAAAAAEAALAAAFNSAgjqQIRRFUAo3jNGIkSdHqPI8Tz3V55zuaDacDyIQ+YrBH+hWPzJFzOQQaeavWi7oqnVIhACH5BAkLAAAALAAAAAAQAAsAAAUyICCOZGme1rJY5kRRk7hI0mJSVUXJtF3iOl7tltsBZsNfUegjAY3I5sgFY55KqdX1GgIAIfkECQsAAAAsAAAAABAACwAABTcgII5kaZ4kcV2EqLJipmnZhWGXaOOitm2aXQ4g7P2Ct2ER4AMul00kj5g0Al8tADY2y6C+4FIIACH5BAkLAAAALAAAAAAQAAsAAAUvICCOZGme5ERRk6iy7qpyHCVStA3gNa/7txxwlwv2isSacYUc+l4tADQGQ1mvpBAAIfkECQsAAAAsAAAAABAACwAABS8gII5kaZ7kRFGTqLLuqnIcJVK0DeA1r/u3HHCXC/aKxJpxhRz6Xi0ANAZDWa+kEAA7AAAAAAAAAAAA"; description: loading icon source/path
complete - type: Function; default value: null; description: Callback function fired when loading ends.
url - type: String; default value: "ajax.php"; description: URL address using for loading content.
loadMoreText - type: String; default value: "load more"; description: Text for button triggered the loading.
loadMoreClass - type: String; default value: "pjInfiniteScroll_LoadMore"; description: CSS class selector used also for styling.
loadMoreWrapperClass - type: String; default value: "pjInfiniteScroll_LoadMoreWrapper"; description: CSS class selector used also for styling.
indicatorWrapperClass - type: String; default value: "pjInfiniteScroll_IndicatorWrapper"; description: CSS class selector used also for styling.
Need an online reservation system?
Review our collection of popular PHP Booking Scripts: